Mobile UI testing with React Native and Maestro
Hello!
I would like to introduce you to a small personal project I mainly created for fun and to develop my mobile UI testing skills. I would like to share it with you, if you are interested in it. This project shows how to make UI testing with React Native (A framework to create native apps for Android and iOS) and Maestro (A mobile UI testing framework).
This is the complete project:
Introduction
I started this project mainly for fun and to develop my mobile UI testing skills. After reading the Documentation for Maestro (https://maestro.mobile.dev/ and https://maestro.mobile.dev/platform-support/react-native), I found it seemed easy to implement, simple and effective. So… Let’s go! :D
I created a React Native app built with Expo to simply this part. The aim of this project is Maestro.
Enjoy it! :)
This app has three screens:
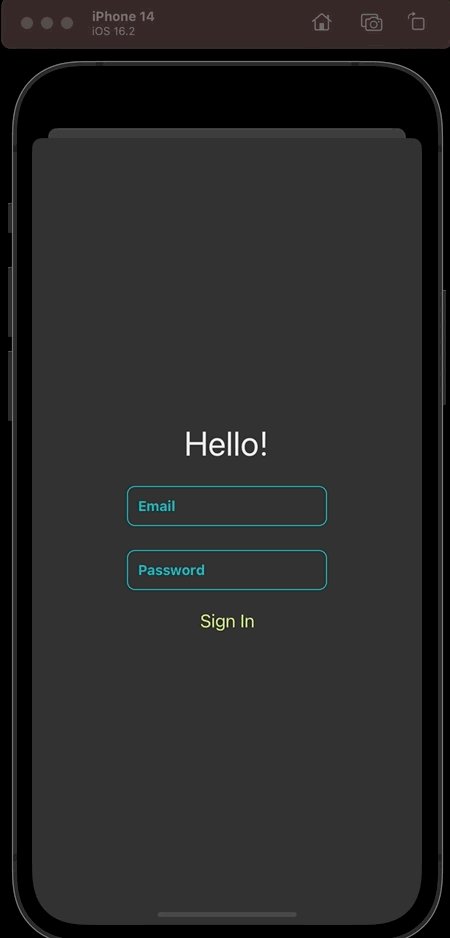
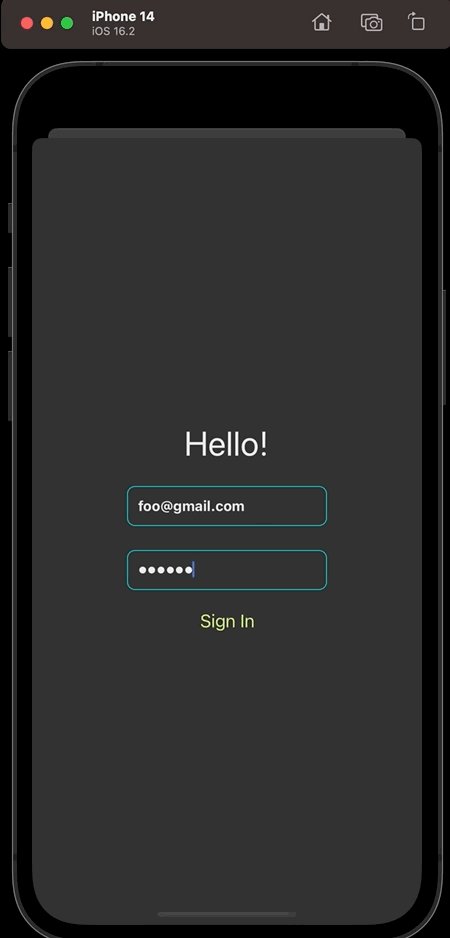
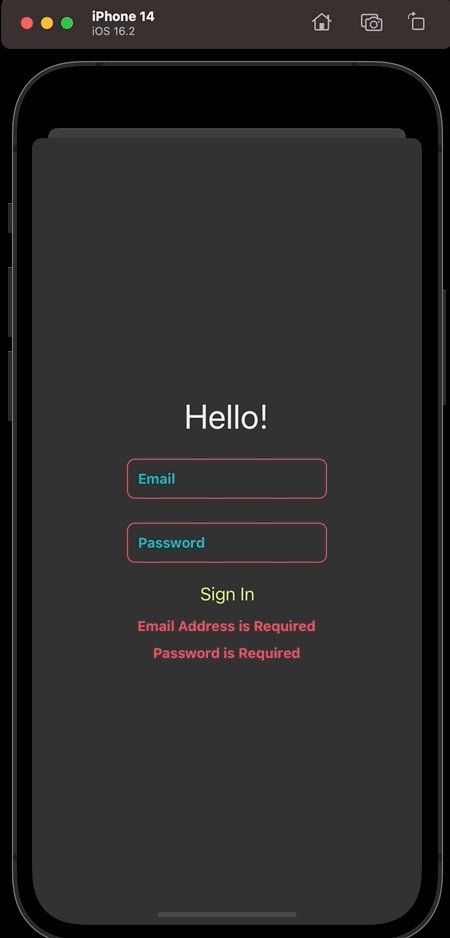
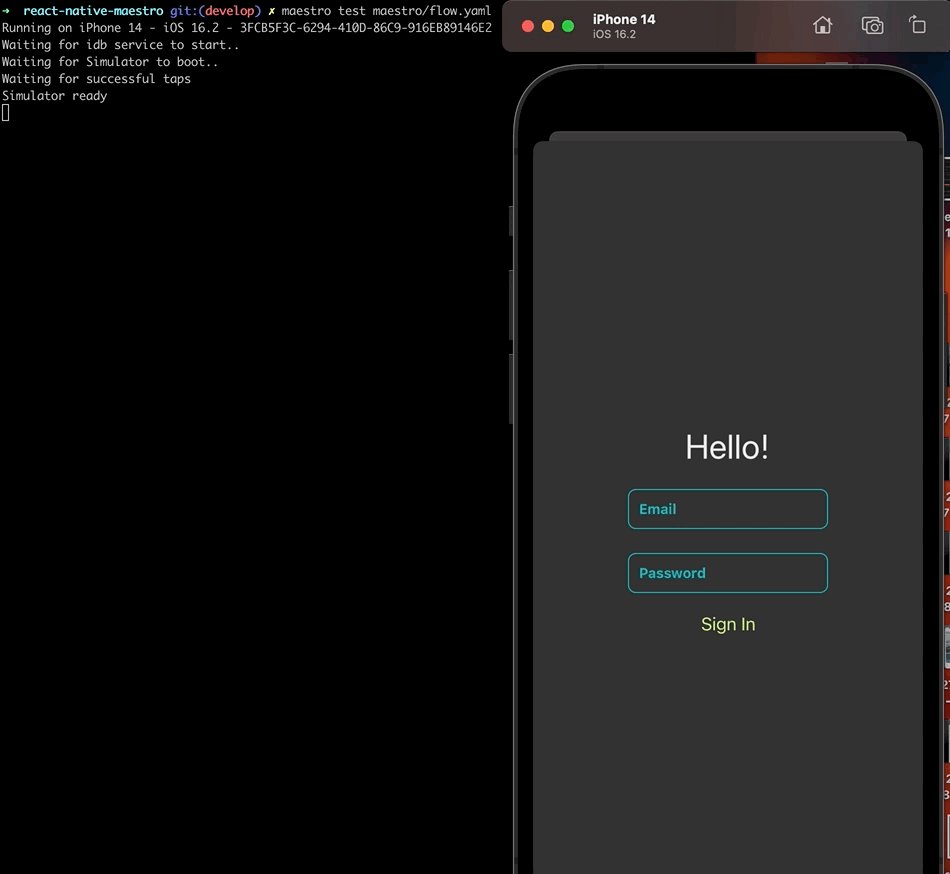
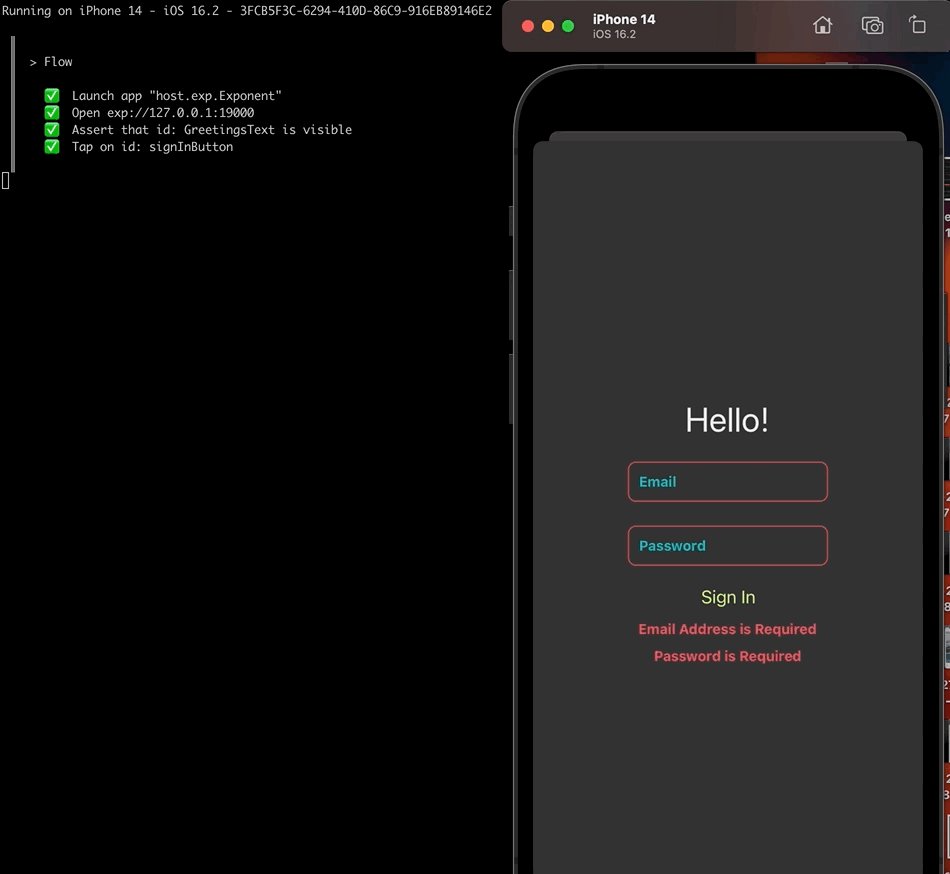
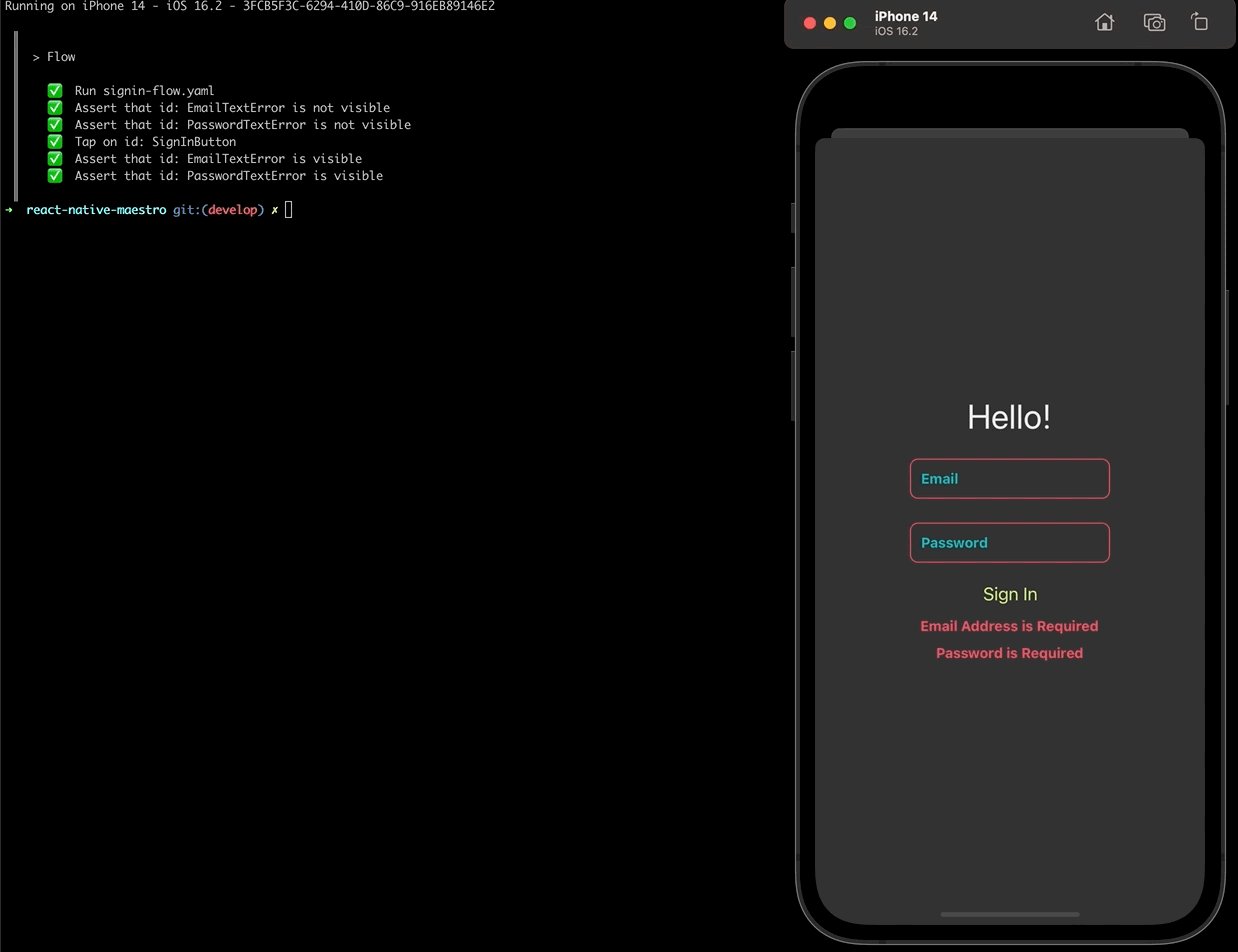
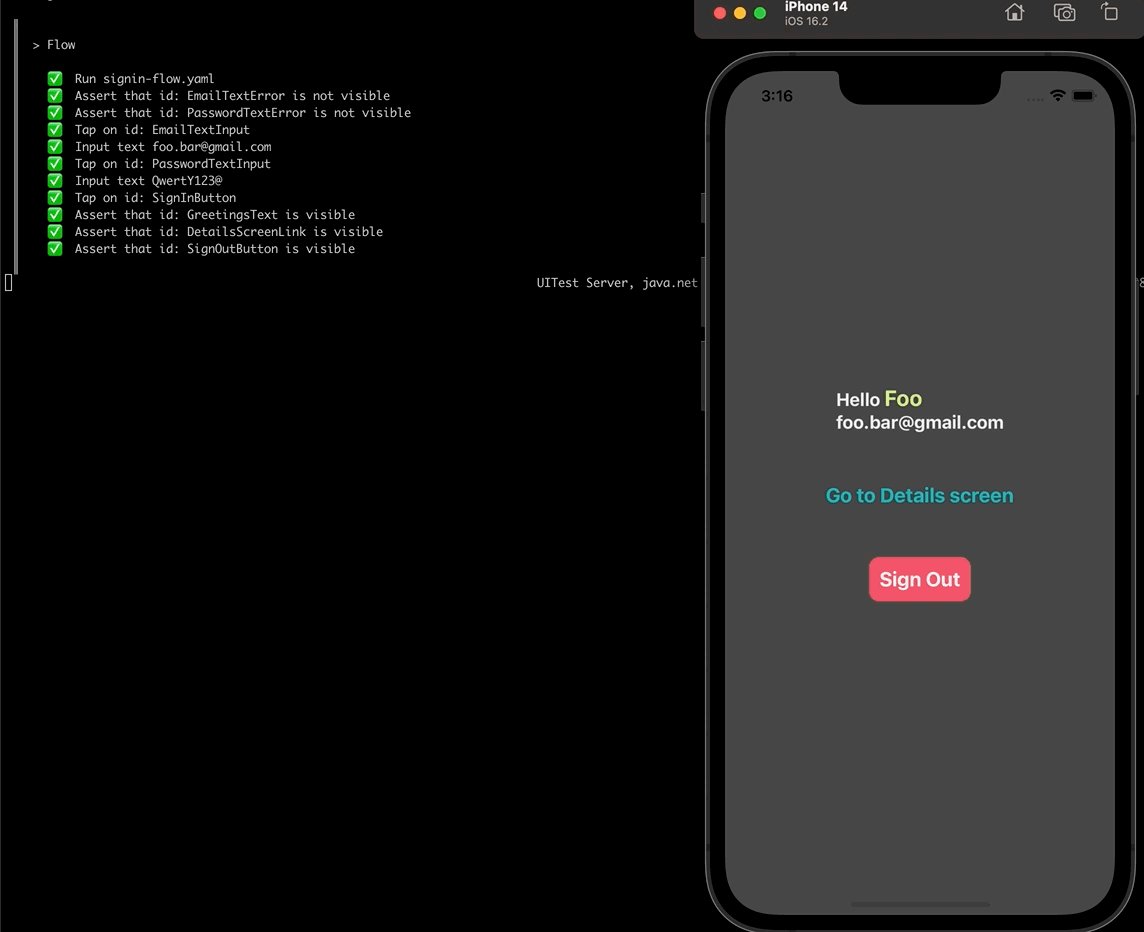
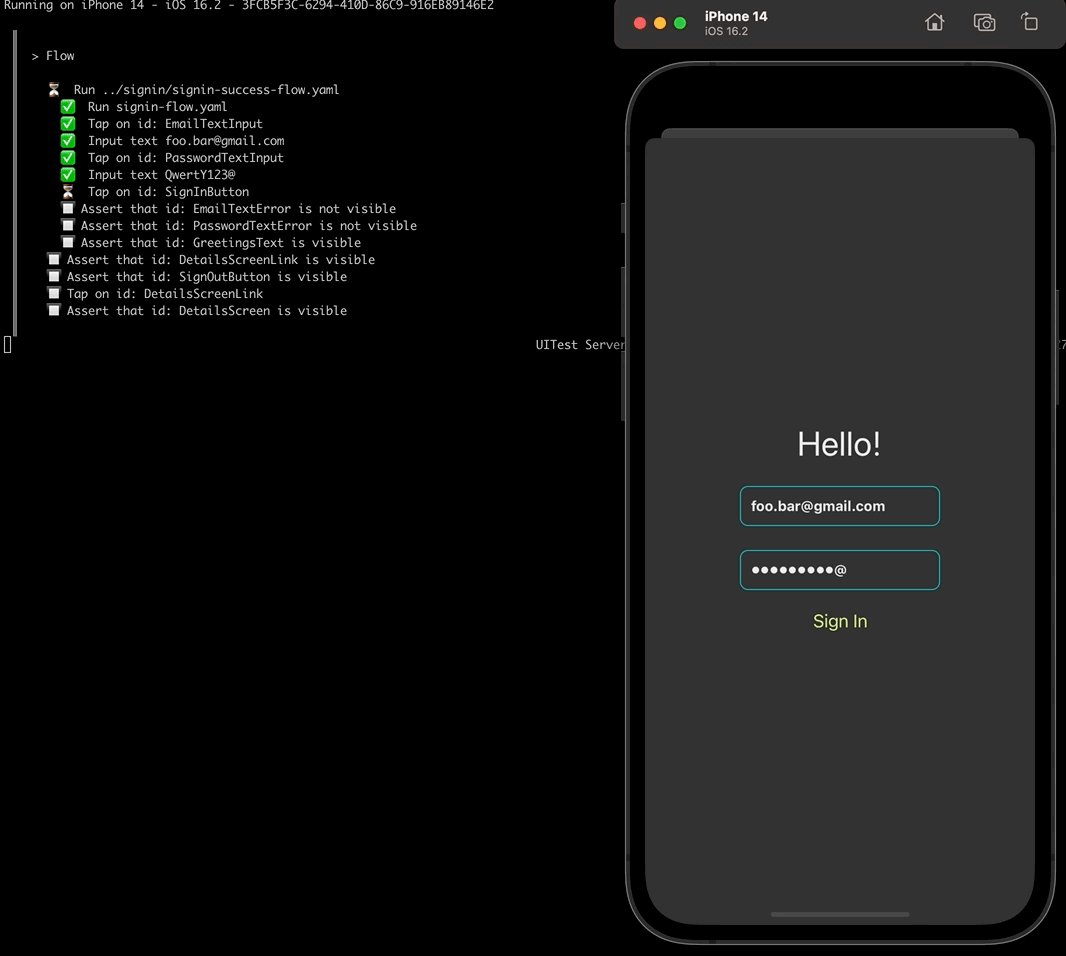
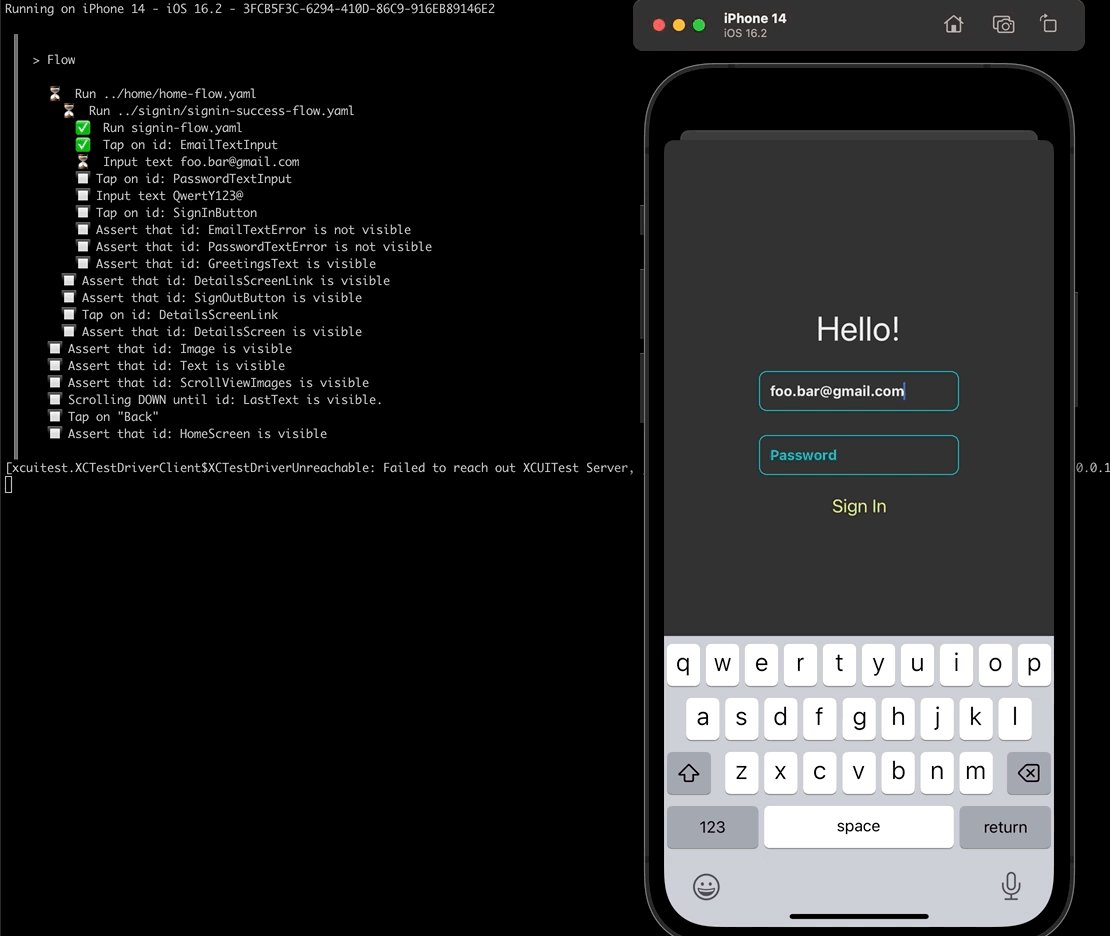
- A sign in interface with two fields, email and password. After clicking the sign in button, if the form is valid (a valid email and password) we’ll see the next screen.
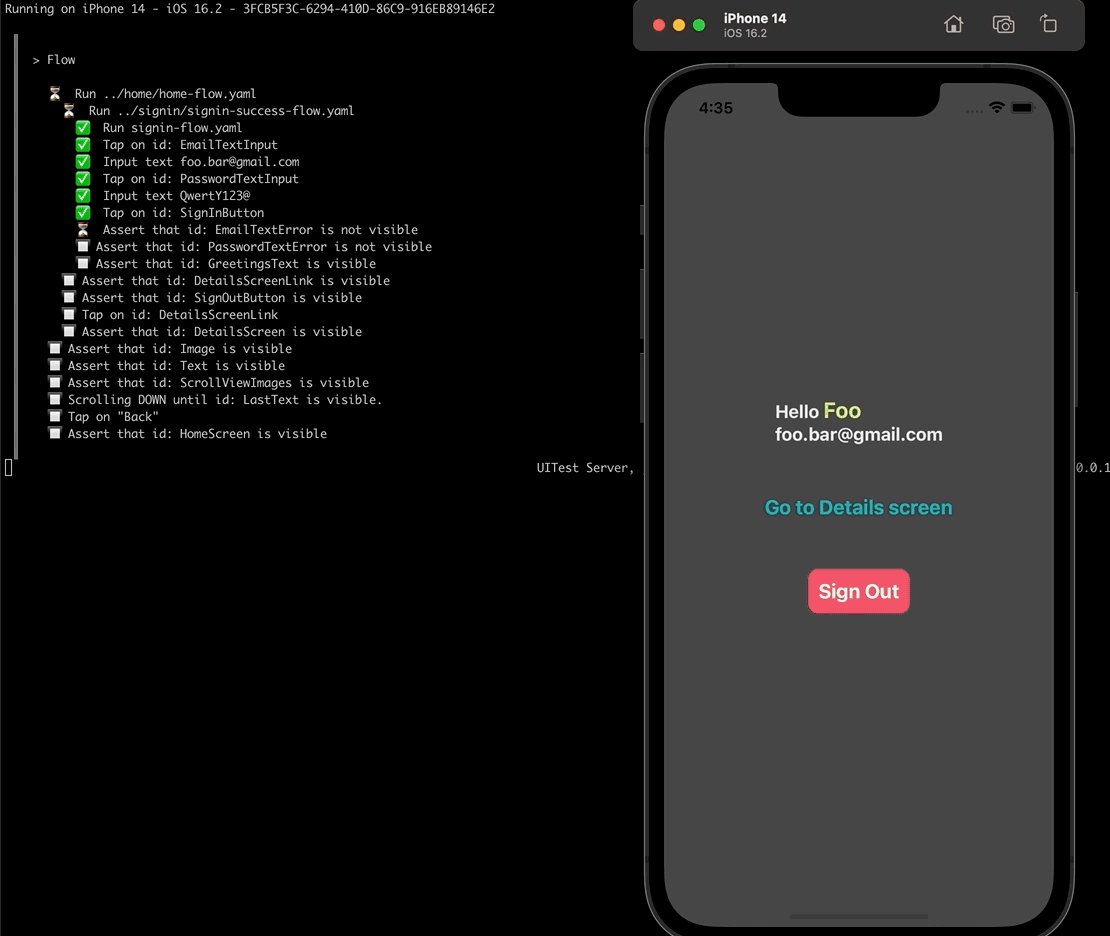
- A simple screen with greetings and email user, a link to another screen and a sign out button.
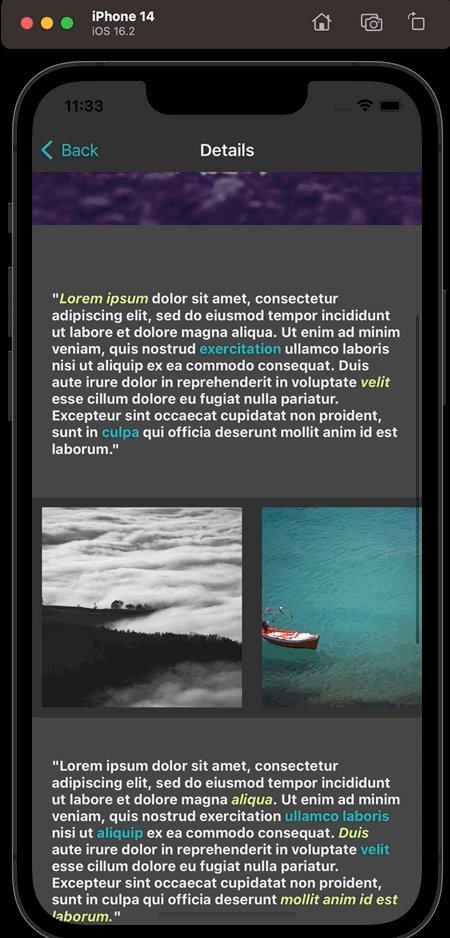
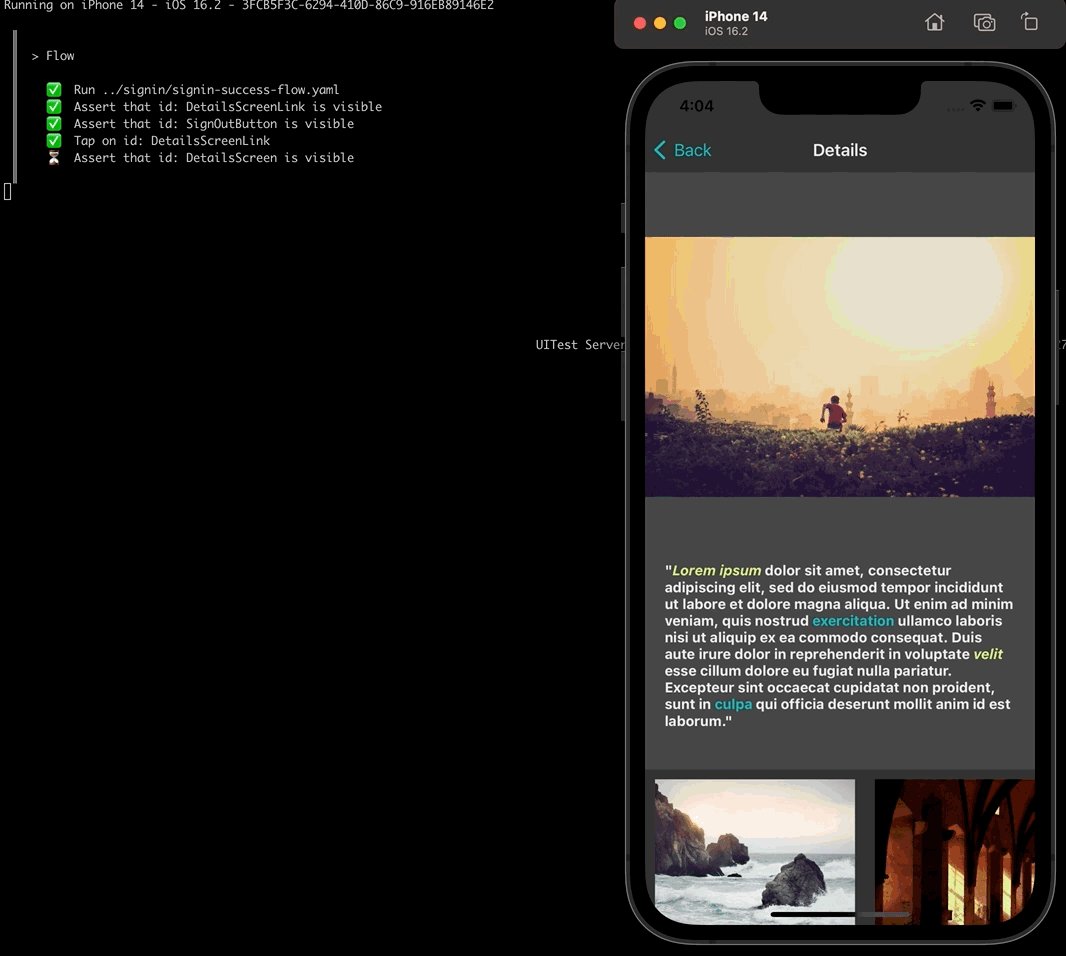
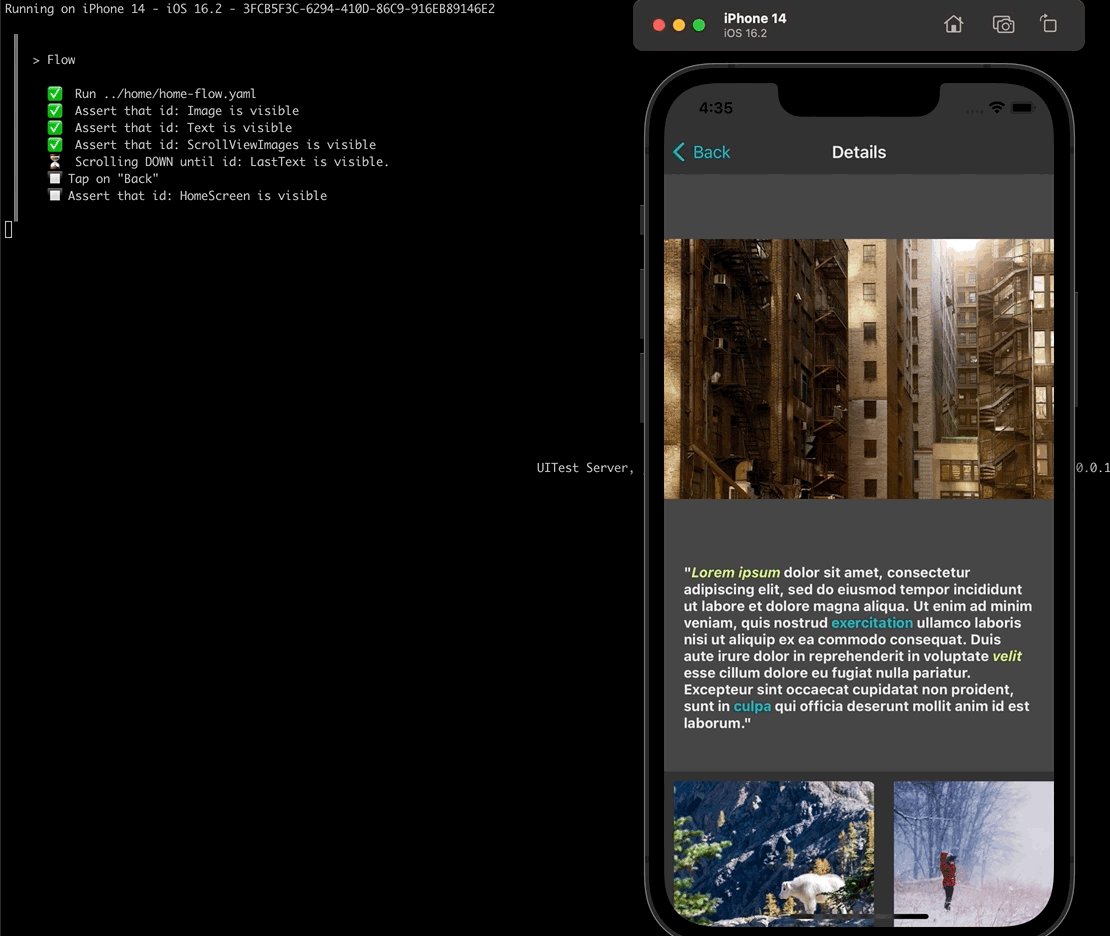
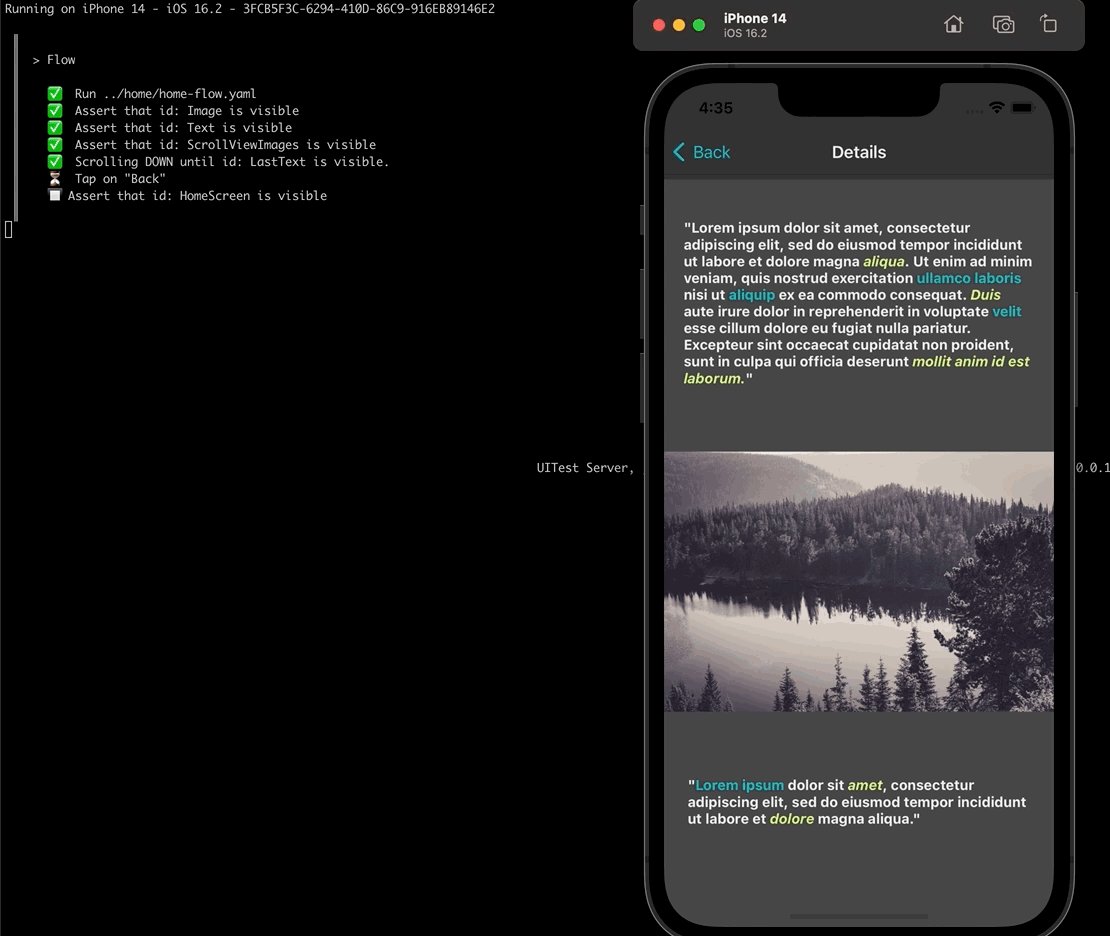
- A scrollview screen with some texts and images. It’s also possible to go back to the previous screen.

Installation
React Native Maestro App
git clone https://github.com/kiki-le-singe/react-native-maestro.git <name>
cd <name>
npm install
Maestro
curl -Ls "https://get.maestro.mobile.dev" | bash
maestro -v
\> Only for iOS: Connecting to Your Device https://maestro.mobile.dev/getting-started/installing-maestro#connecting-to-your-device
brew tap facebook/fb
brew install facebook/fb/idb-companion
See the official documentation: Installing Maestro https://maestro.mobile.dev/getting-started/installing-maestro
Run
npm start
npm run ios or android
Maestro tests
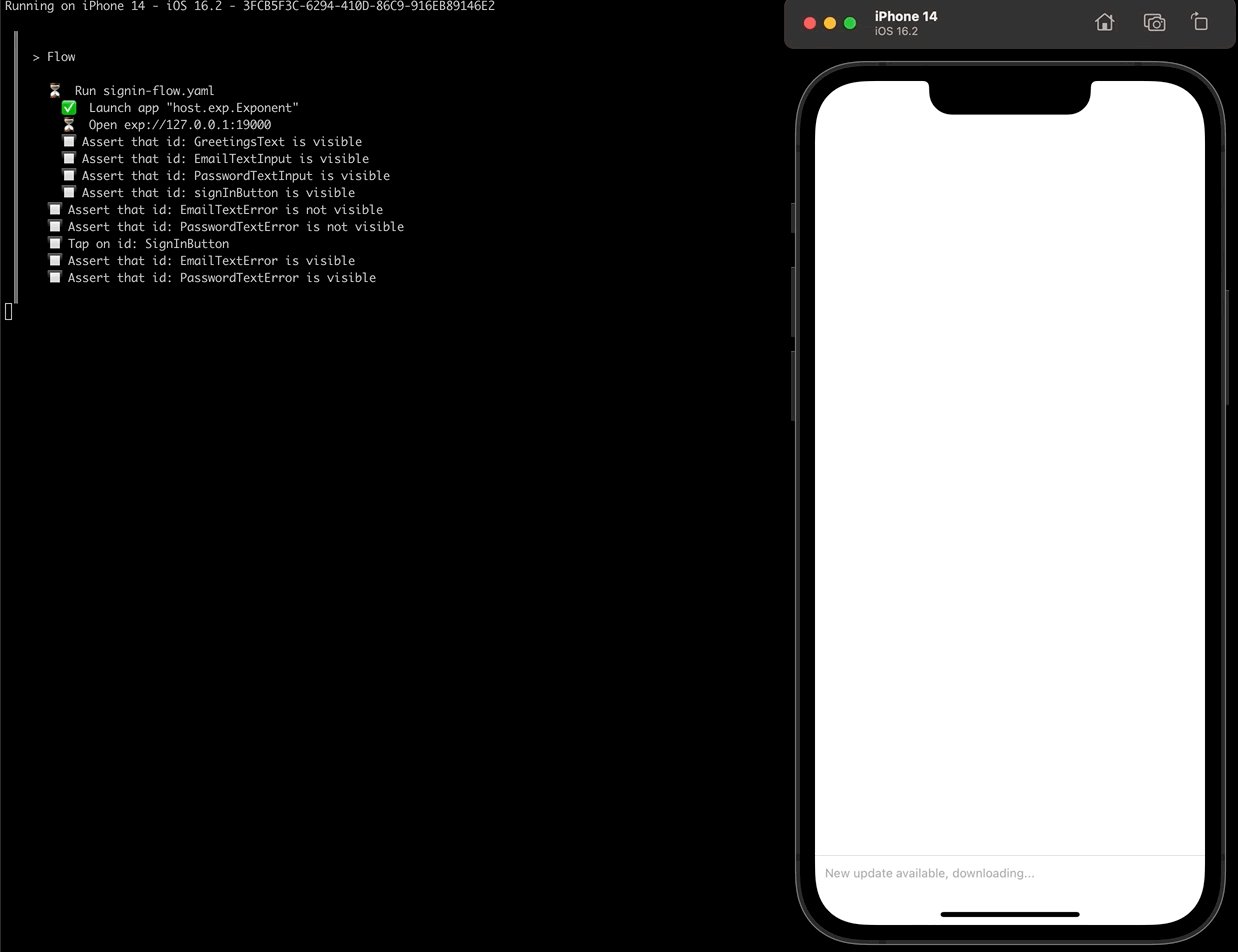
The tests are in the maestro directory. You can run them locally in your iOS simulator or Android emulator. At the moment, Maestro does not support real iOS devices. See Installing Maestro https://maestro.mobile.dev/getting-started/installing-maestro and Connecting to Your Device https://maestro.mobile.dev/getting-started/installing-maestro#connecting-to-your-device
You can run the tests in CI with Maestro Cloud. See Running Flows on CI https://maestro.mobile.dev/getting-started/running-flows-on-ci
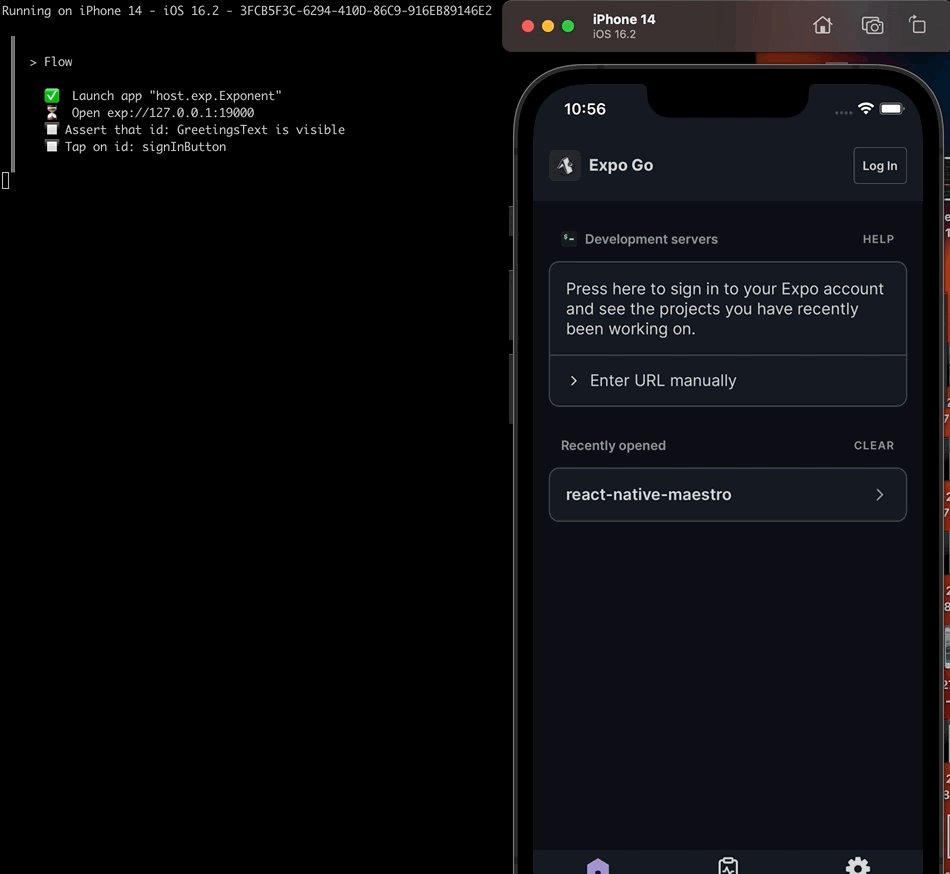
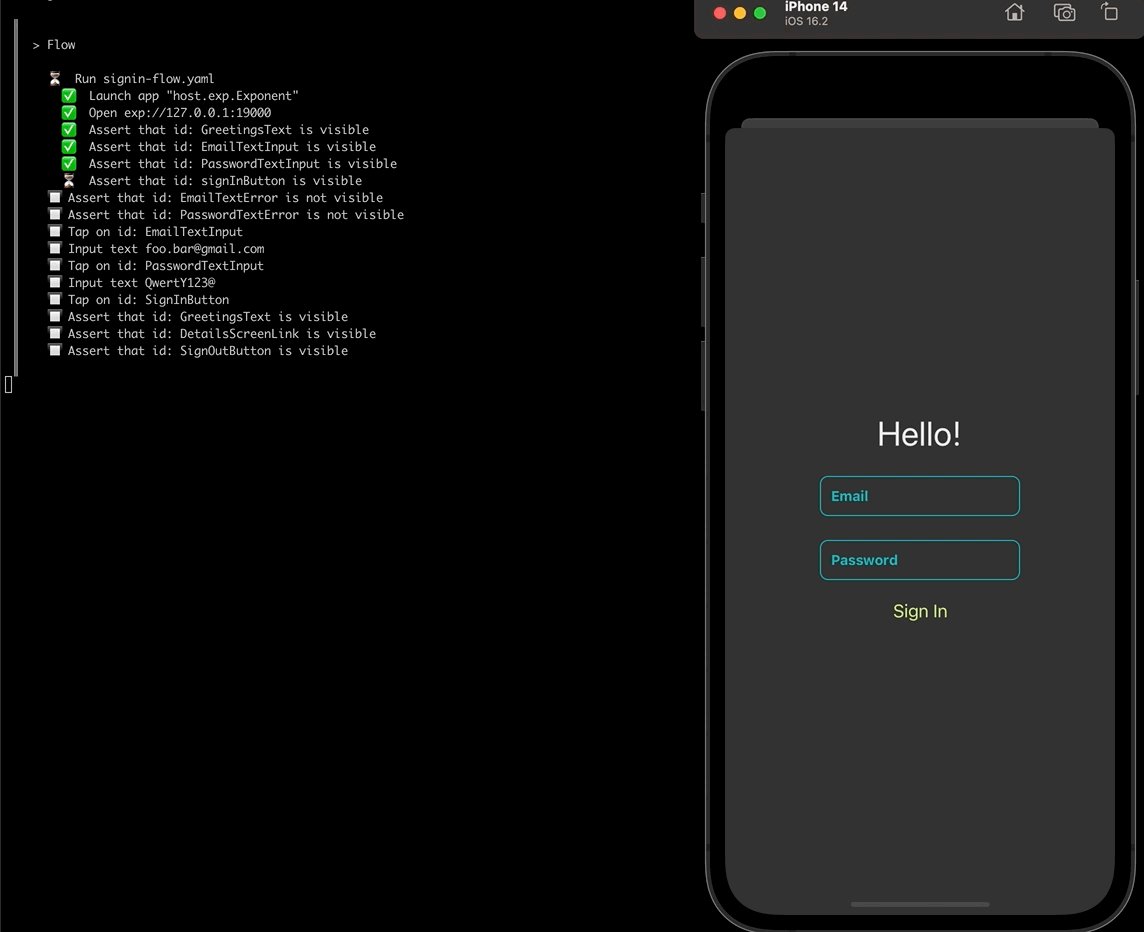
Running tests
# run single test
maestro test maestro/[fileName].yaml
maestro test maestro/simple-flow.yaml

maestro test maestro/signin/signin-errors-flow.yaml

maestro test maestro/signin/signin-success-flow.yaml

maestro test maestro/home/home-flow.yaml

maestro test maestro/details/details-flow.yaml

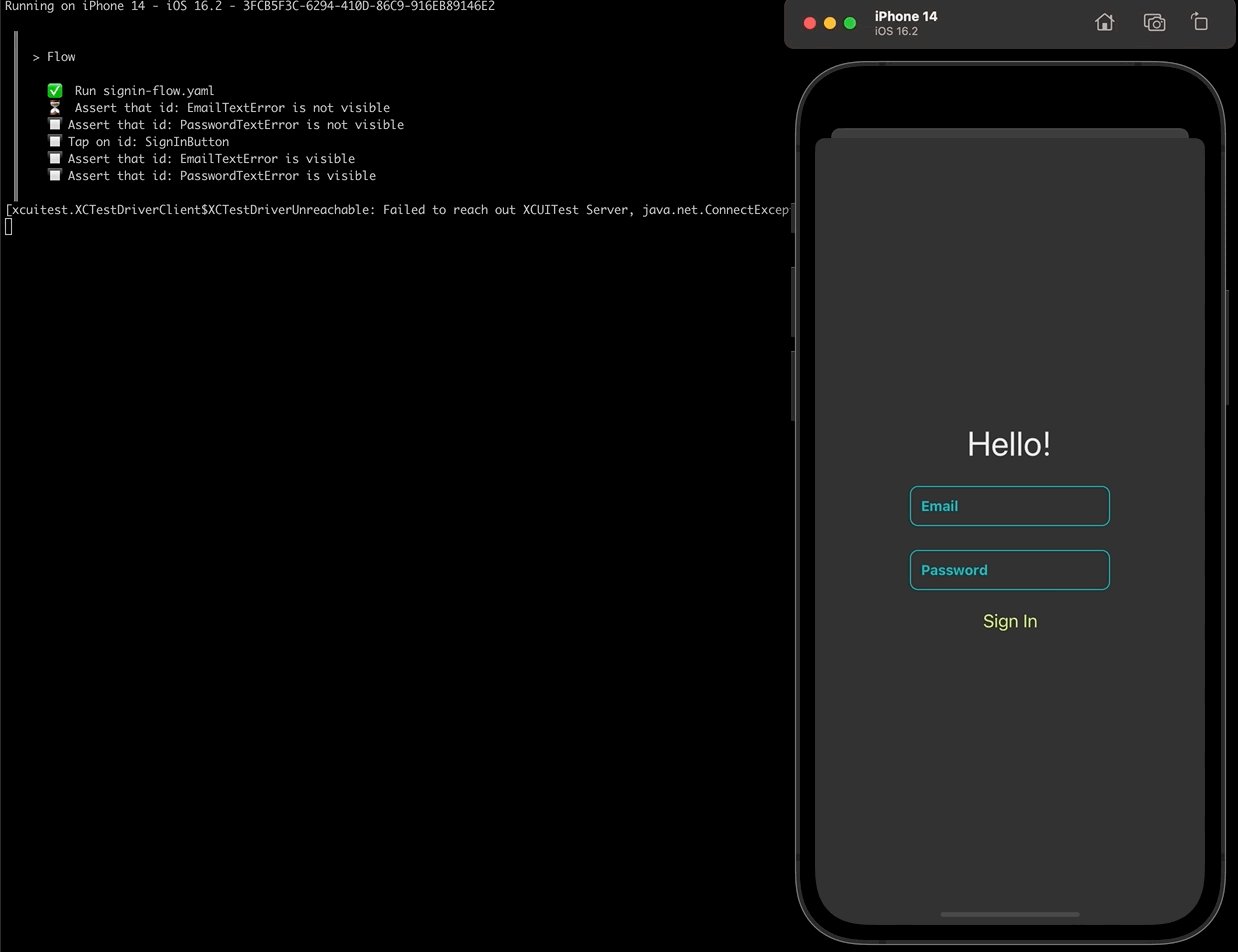
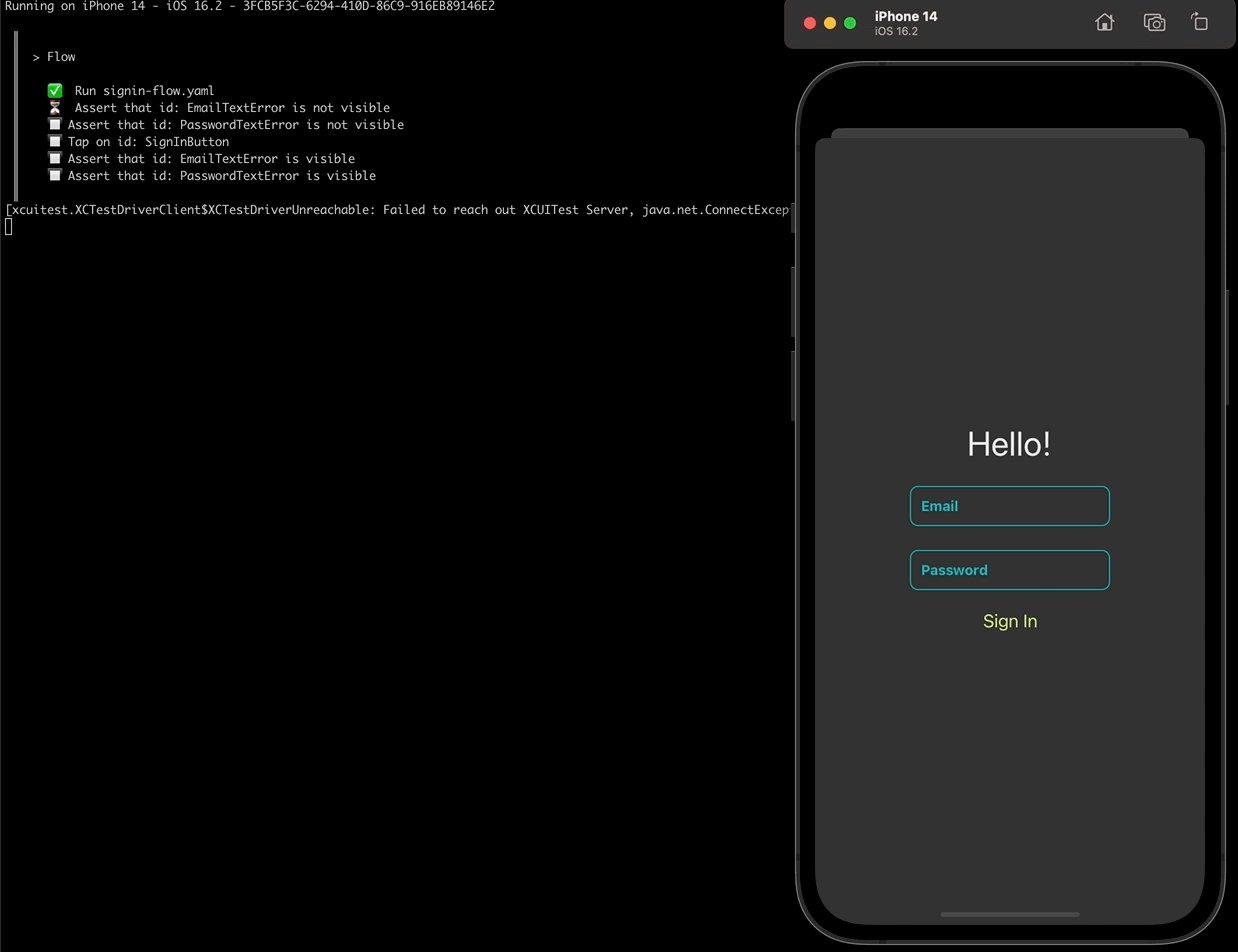
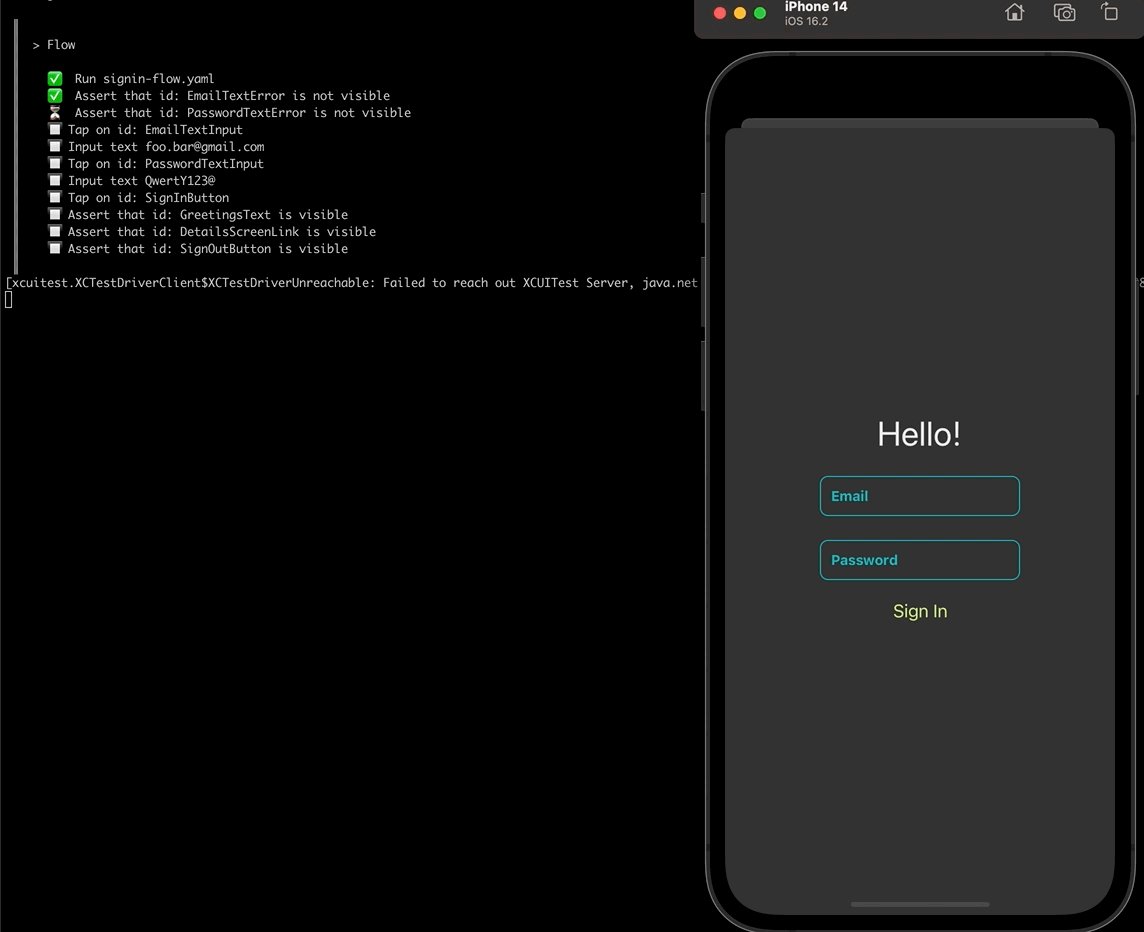
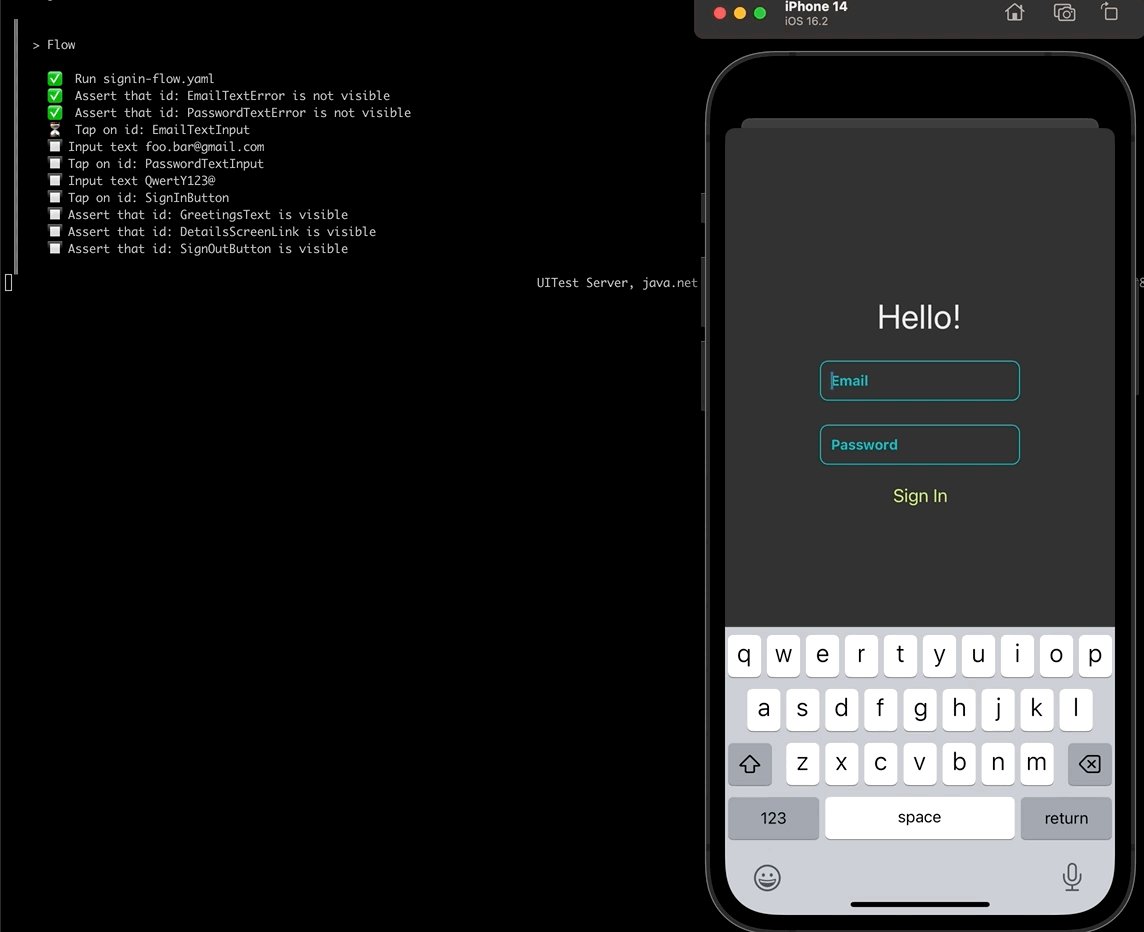
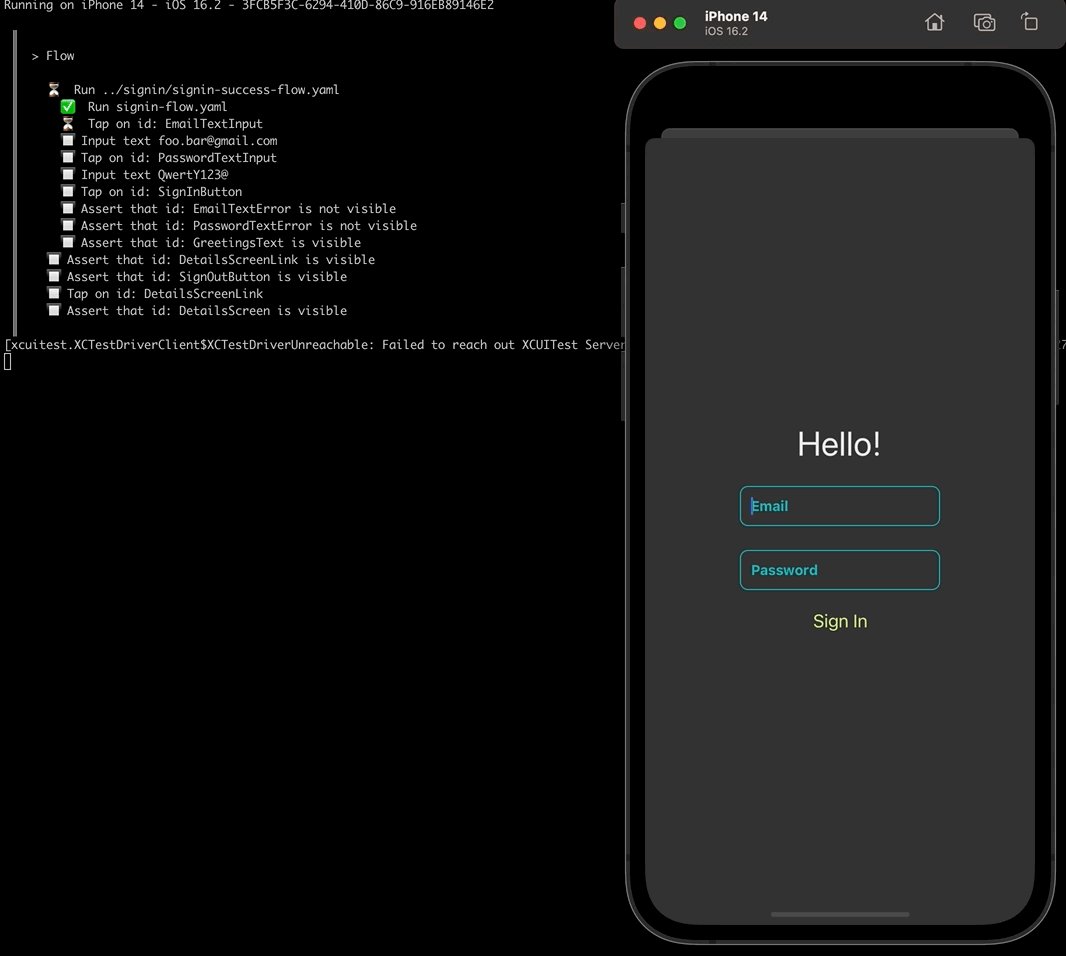
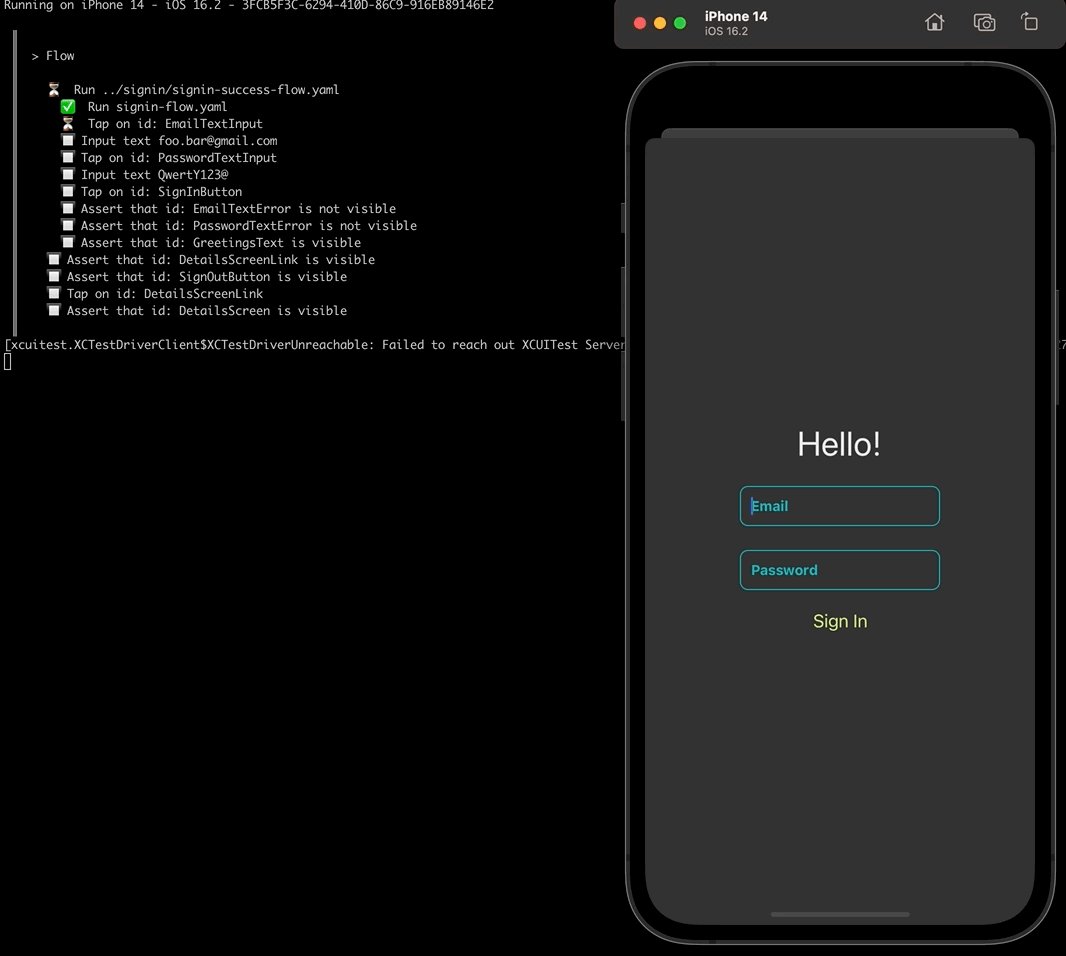
Sometimes you could see this error: Failed to reach out XCUITest Server https://github.com/mobile-dev-inc/maestro/issues/880
Maybe your component is not reachable, so you probably check your code. Sometimes the CLI just seems a little capricious… So just wait a few seconds… And it perfectly works! :D
Voilà! That’s it!
Don’t hesitate if you have any questions
I hope it would be helpful for someone :)
Have a good day!